Level Editor
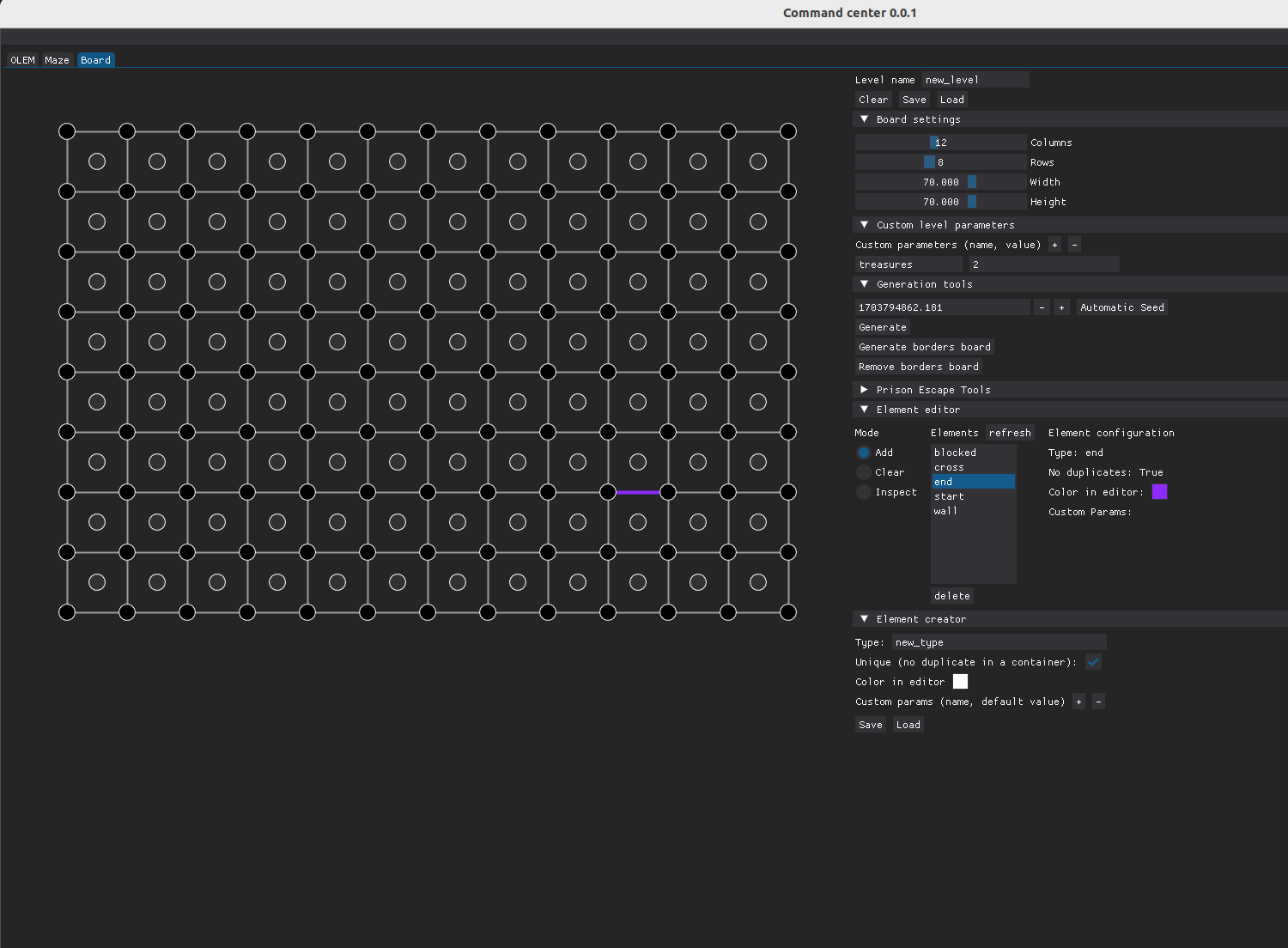
The level editor has 2 main panels:
- The board canvas (on the left)
- The tools (on the right)

The canvas
This represent the level and can be interacted with by clicking on its components. For more details on its components, refer to
NOTE: when adding elements to a container, it is possible to add several. For now, only the last element added is displayed on the canvas. It is also possible to add several instances of the same object.
The tools
File management
There you can:
- Configure the level name. The level name is stored in the exported file and is used to name the export file (after removing non-ascii characters and spaces).
- Clear Removes all all elements added to the board
- Save exports the level to a json file that can be used by OLEM. The resulting file can be found in ./level_editor/levels/level_name.json
- Load imports a file previously exported by the tool
Board settings
Used to configure the dimensions of the board:
- Number of rows and columns in the board. Note that this change is only reflected on the canvas after clearing the board
- Width and height of a tile in mm (used by OLEM to know how to move on the board)
Custom level parameters
This can be used to store data for the level. In this screenshot, we included the number of treasures that are to be generated when starting the level.
A parameter associate a string name to a value that can be retrieved and modified in the game code.
Generation tools
Used for procedural generation:
- Generate can be used to generate a maze-like structure of walls (levels will be similar to the ones used in Prison Escape) from the given seed
- Generate borders board fills the node on the edges of the board with the
blockedelement. This is used to prevent OLEM from going on those node while still being able to add elements to it. - Remove borders board remove the blockers from the edges
Element Editor
Use to interact with the canvas:
- Modes: determines what happens when a container is clicked on the canvas
Add: ****clicking on a container adds the selected element in element configuration
Clear: clicking on a container deletes elements inside the container
Right now there is an issue where you often need to click several times to actually clear stuff
Inspect: clicking on a container loads its most recent element in the element configuration
For now, you can’t edit the element, you have to delete it and recreate it with the new params
- Elements: the elements available on this device, can be used to select which one will be added to the canvas
refresh: updates the list of elements available (used when creating a new element or when modifying the files manually)
delete: delete an element type.
Don’t delete the basic elements if you want to be able to use provided procedural generation. We need to add a mechanism to restore the files.
- Element configuration: Displays the inspect element or the one selected to be added
- Modifying the custom parameters here does not do anything until you actually add the element to a container.
Element Creator
Used to create new element types to be used by the Element editor.
Example
In Guardian & Thieves, there are teleporter that works as pairs. To implement that feature, we can :
- Create the element type with a parameter
groupthat we can be to pair teleporters.
- Refresh the list of element types in the Element editor
- Select teleporter, set the param to 1
- Add 2 of them to the canvas

- Change the group to 2
- Add the second pair to the canvas

Now we have 4 teleports in the level and the game code can look at the group parameter to know how to pair them.